| 本ページはプロモーション(広告)が含まれています |
Không biết có bạn nào bị lỗi font chữ tiếng Việt trên máy tính khi khi sử dụng facebook giao diện mới như mình không? Nếu bị lỗi thì tham khảo cách sửa lỗi bên dưới nha. (Lưu ý cách làm này chỉ áp dụng cho những trình duyệt sử dụng nhân Chromium ví dụ như coccoc, Chrome, Yandex, edge…).
Bước 1: Các bạn thêm tiện tích có tên là “User JavaScript and CSS”.

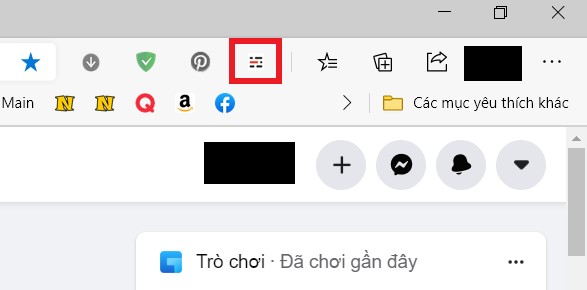
Bước 2: Cách bạn vào facboock sau đó nhấn vào biểu tượng cửa tiện ích “User JavaScript and CSS”.

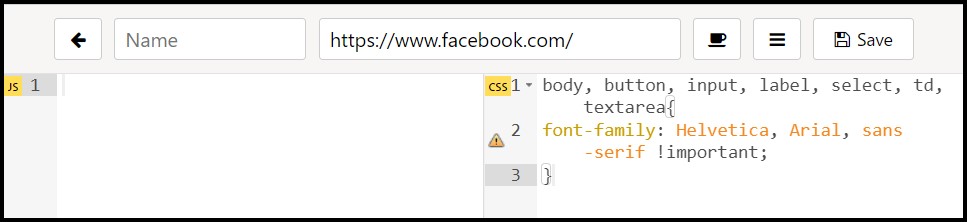
Bước 3: Coppy sau đó dán 1 trong 2 đoạn code trong ô bên dưới vào cột CSS của “User JavaScript and CSS”. (Lưu ý: Bạn có thể thay thế font chữ trong đoạn cade bên dưới bằng font chữ mình yêu thích).

| body, button, input, label, select, td, textarea, #facebook ._-kb.segoe {font-family: “Segoe UI”, Arial, sans-serif; } | body, button, input, label, select, td, textarea{ font-family: Helvetica, Arial, sans-serif !important; } |
Sau khi dán xong thì nhấn vào SAVE rồi nhấn vào F5 (Windows) hoặc Command + R (macOS) để làm mới lại trang web hoặc tắt đi và mở lại Facebook.



1 comment
Cách này không còn hiểu quả nữa. Admin hướng dẫn mọi người chỉ cần cài extension này vào là được!